一、网页设计代码?
从美工图到网页的呈现,是需要代码去实现的。HTML、CSS以及JavaScript是网页实现的基本组成部分,可以认为是三种语言。HTML管的是网页的基本结构(比如不同模块如何放置,这种布局操作),CSS处理网页中的样式(如文字的颜色、段落的首行缩进等等),JavaScript管的是网页中的行为,比如你点击了向左向右的按钮,图片发生了滚动等。HTML和CSS不属于网页设计,更确切的说是网页制作。如果结合JavaScript,会被称为前端开发。另外,HTML5和CSS3的发展,为网页添加了很多新特性新功能,涉及这方面的被称为HTML5开发
二、网页代码制作?
网页代码是由一大堆的源代码组成,通过浏览器(或服务器)翻译成现在我们所看到的这个样子;
其动态源码包括ASP、PHP、JSP、.NET、CGI等,最大的特点就是能够和用户之间互动;
其静态源码包括HTML等;
其代码功能包括生成目标代码,即计算机可以识别的代码、代码组合;
其版权如果按照源代码类型区分软件,通常被分为两类:自由软件和非自由软件。
三、DW网页制作代码?
html
dreamweaver制作的网页后台管理源代码方法:
1、首先打开Dreamweaver软件,新建站点和html文件,并保存。
2、然后打开想要借鉴的网站首页,比如“香奈儿中国官网”,然后右击网页选择”查看源“,查看网站主页的源代码。
3、然后切换Dreamweaver到代码页面,复制“香奈儿”主页想要套用的代码,粘贴到代码页。
4、修改替换你想要的内容,例如其中的“<title>香奈儿官方网站:时尚精品、香水、彩妆、腕表、高级珠宝</title>”中的文字
四、有没有关于网页设计的源代码网站?
如果问你一个企业网站的精神集中在哪里,你应该毫不犹豫地回答这个网站的主页。我们都知道用户对一个网站的评价往往是基于它的主页形象,但除了用户评价外,网站主页的设计也是网站建设中花费最多资金的地方。因此,在网站模板免费下载时,你应该意识到清楚网页首页模板如何设计有多重要。
你必须尽最大努力让网站的主页吸引用户的注意,那么精美的网页模板如何设计呢?

一、要体现网站的使命和标识
主页不能错过任何可能的访问用户。如果你想让网站的主页更吸引用户的注意,那么你必须真正关心用户打开你的网站,你最关心的是什么?这样,网站就可以反映出网站的标志和使命。
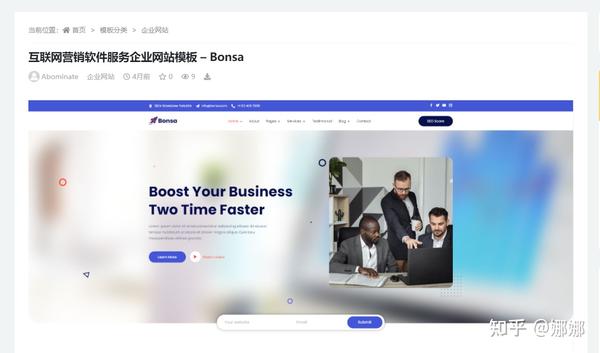
如muban.io网站的互联网营销软件服务企业网站模板 – Bonsa网页设计模板在这方面就做得很好。

Bonsa是一个干净和现代的HTML模板,适合营销,SaaS,商业和社交媒体营销机构。模板也适用于任何机构、创业企业、IT解决方案提供商、软件服务、业务公司和其他商业机构。
主要特色
- 3 +首页变化
- Bootstrap(v5 . x)
- 在任何设备响应
- 创造性的布局
- 快速、轻量级的和强大的
- 平稳过渡效果
- FontAwesome & Flaticon集成
- W3有效
- 良好的注释代码
- 轻松定制
二、网站导航和网站水平
网站的主页应该展示整个网站的概述,包括网站的内容,即用户可以在这里找到什么,以及网站的功能,即网站可以做什么。这项工作主要由导航完成,网站主页导航非常重要,相当于网站渠道,渠道如何设计方便用户最快到达页面,如何设计向用户呈现网站的最佳一面,这些都非常精致,因此,在设计导航时要注意这一点。

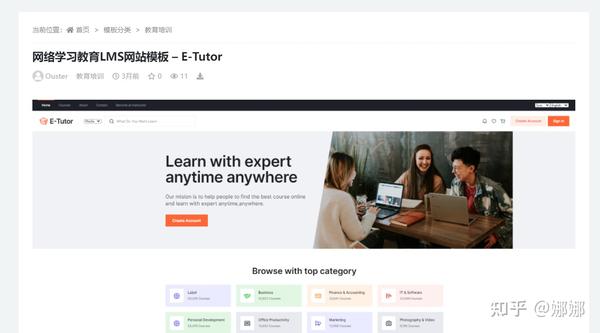
E-Tutor是一个教育、课程和在线学习管理系统设计HTML模板,适合对那些想要开始网上教学,创建一个LMS,上传课程等。模板基于大量的用户体验研究,以提供最好的经验。
主要特色
- 基于大量的用户体验研究。
- 基于Bootstrap5框架
- 轻松定制的文件。
- 自定义设计的视频播放器
- 课程详细信息弹出
- 粘性的侧边栏细节
三、设计导读
网站的主页就像杂志的封面。你需要把一些精彩的内容放在表面,以吸引第一次观看的用户。主页上应该有一栏内容推荐。在内容推荐中,应突出最新、最好和最受欢迎的内容,以便您的主页能够吸引用户的注意。
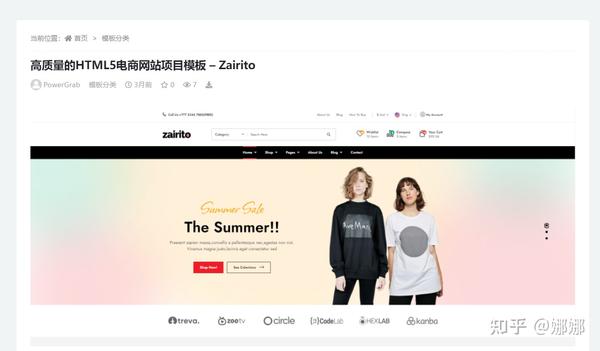
高质量的HTML5电商网站项目模板 – Zairito

Zairito是高质量的电子商务HTML5模板,多用途的电商项目前端bootstrap模板。可以创建任何电子商务网站,在线商店,服装、时装、家具、日用品、电子产品、配件等。
主要特色
- 建立在Bootstrapv5
- 搜索引擎优化
- 标准HTML5和CSS3
- 充分响应
- 超级菜单集成
- Offcanvas菜单支持
- 产品购物车、产品列表页
- 3产品详细信息页面的风格
- 测试与多个设备
- 美丽和独特的设计
- 干净的标记
- 用户友好的代码
- 容易定制
四、内容更新
一个网站的成功主要取决于是否有用户经常访问它。这就要求你在主页上有一些经常更新的内容,即使你的网站不需要固定的用户访问,你也需要让你的主页生动起来,这样用户就会知道你的网站不是一个死水潭。

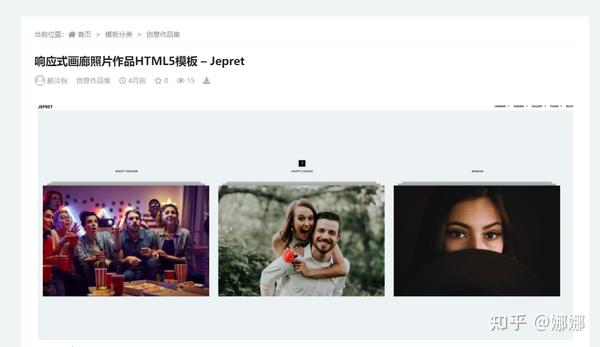
Jepret是现代设计摄影HTML模板。这个模板建立用干净和现代的设计,适用于博客、画廊和着陆页。如果你是一位摄影师,这个网页布局可以很好的展示你的摄影照片作品。结构良好的代码帮助你得到一个精美的摄影网站。
主要特色
- 摄影工作室
- 滑块画廊
- Masonry专辑
- 旋转木马
- 3网格图像
- 菱形的图片
- 圆形的图片
- 滑块幻灯片
如果你觉得独自设计网页模板太难,不妨看看muban.io的网页模板,在muban.io可以免费下载到海量精美的网页设计模板。
五、这个网页设计的代码?
网页设计是一个独立的工种岗位,属于界面设计的一种,截图部分的要求属于web前端开发技术范畴,web前端开发 也是一个工作岗位,如果有什么不明白的地方可以私聊我,大家一起交流交流!
六、网页设计制作过程?
分析如下:
1、首先下载安装Dreamweaver,打开后,新建一个网页,一般选择“HTML”建立网页。选择“经典”界面,有助于我们更便捷使用这个软件。
2、下面选择这三个界面,代码、拆分、设计,一般默认设计界面,对于新手这个功能具有可视化,能更好的制作网页。
3、下面我们来制作网站站点,在电脑上建一个文件作为根目录。我们所建网站的所有文件和网页都保存在这个文件中。站点的作用就是使你的网站网页之间框架清晰。同时给站点起个名字。
4、然后再在站点根目录下建立一个专门储存网站图片的文件,并设置默认。这样你添加到这个网站的所有图片都自动保存到这个文件,不会丢失。注意文件命名要用英文。下面我用我建立的(篮球资讯网)来介绍,点击右下方篮球资讯网——下拉点击管理站点——点击高级设置——设置默认图像文件夹为刚建立的images。保存。
5、下面我们来制作这个网站首页,先学习添加图片。插入——图像——选择素材添加。点击图片,下面属性可以编辑修改图片大小,添加超链接等等。下面我修改图片大小做示范。
6、下面学习添加文本。编辑“篮球资讯网”,下面属性可以设置文本字体、添加超链接等等,点击页面属性,可以详细编辑文本属性。
7、网页基本就是文字和图片的组合,添加视频还需要学习者好好搜索Dreamweaver 的使用视频加以学习。最后制作完一个网页要记得保存。左上角文件——保存。
8、最后我们学习添加超链接。我用建立的第二个网页来做示范。选中篮球资讯网文本,点击页面下方属性——链接——点文件小按钮——选中第一个网页,这样篮球资讯网文本变成蓝色。这是网站内部链接,相反就有外部链接。添加如图,一定要写http://......就可以了。
9、最后我们浏览网页。左上角文件——在浏览器中浏览网页,点击网页中两个链接都能到达指定网页。
扩展资料:
网页设计
设计网站要注意两个要点:整体风格和色彩搭配。
风格
网站的整体风格及其创意设计是最难以学习的。难就难在没有一个固定的模式可以参照和模仿。给你一个主题,任何两人都不可能设计出完全一样的网站。
风格(Style)是抽象的。是指站点的整体形象给浏览者的综合感受。这个“整体形象”包括站点的CI(标志、色彩、字体、标语)、版面布局、浏览方式、交互性、文字、语气、内容价值、存在意义、站点荣誉等等诸多因素。
色彩搭配
无论是平面设计,还是网页设计,色彩永远是最重要的一环。当我们距离显示屏较远的时候,我们看到的不是优美的版式或者是美丽的图片,而是网页的色彩。
网页配色小技巧:
1.用一种色彩:这里是指先选定一种色彩,然后调整透明度或者饱和度,这样的页面看起来色彩统一,有层次感;
2.用两种色彩:先选定一种色彩,然后选择它的对比色;
3.用一个色系:简单的说就是用一个感觉的色彩,例如淡蓝,淡黄,淡绿;或者土黄,土灰,土蓝。
在网页配色中,还要切记一些误区:
1.不要将所有颜色都用到,尽量控制在三至五种色彩以内;
2.背景和前文的对比尽量要大(绝对不要用花纹繁复的图案作背景),以便突出主要文字内容。
参考资料:百度百科:设计
七、甜品网页制作设计思路?
首先确定你做网页的主要目的,比如展示产品(你们的甜品),首先你的甜品图需要美观(做的甜品有一定创意性也是不错,好的设计或者图片隔着屏幕都能让人闻到香味),并从侧面烘托出你们的甜品做的很好(你们品牌的实力,例:历史性,专业性,销量等等),还有就是产品占网页比重大(突出主题)。
八、网站维护,需要制作网页吗?
网站维护不一定要制作网页
如果有新需求是要开发人制作的,维护只是维护下
如果维护人员即使维护又是开发的话是需要的
九、这个网页设计怎么写代码?
记住一句话,大神都是从小白过来的,勤能补拙。
不啰嗦言归正传,
第一步:
先入门,上网上搜视频课程,满天飞很容易就能找到。
网页,也叫前端,涉及到很多语言和框架,
如:
HTML ,css ,js ,这是最基础的
然后高深一点的就是框架,比如,bootstrap,jQuery,layui,vue....等等
如果想做网页这些都是需要掌握的,
第二步,说一说开发工具,也是五花八门,
dw ,idea....也有很多,选择一款适合自己的,然后也是去网上,找一些使用教程,主要是多记一些快捷键,这样能更快速的写代码。
如果想发布网站,还需要域名,服务器,还有各种配置,我先不说太多了,常言道:贪多嚼不烂。慢慢探索吧,加油!
对了,无论是什么时候,都不要忘了自己的初衷,做对自己,对生活,对世界有意义的事!
个人观点,欢迎指正,谢谢!
十、网页设计需要学习代码吗?
html 、 css 、 js 、 html5 、 css3这些都是需要掌握的。